Software Engineering
Mobile Toolkit: mejora la calidad de tus aplicaciones, más allá del código
05 January 2024 | Por Javier Valdivieso, Josué Sosa and Julián Miño

Las aplicaciones móviles trabajan de forma descentralizada y esto puede llegar a ser un problema grande a la hora de prevenir y detectar errores. Vamos a tratar de responder a los interrogantes de cómo mejorar el proceso creación de código para que tengan la mayor calidad y así evitar todos los problemas posibles, de no ser evitados, como encontrarlos y corregirlos. Para esto abarcaremos el camino completo de un ciclo de integraciones y despliegues que será realimentado en sus sucesivas ejecuciones afinando en cada una los parámetros que descubramos que más nos sirven a nuestros objetivos.
CI/CD
Para empezar, vamos a partir de que el error más fácil de corregir es el que se detecta antes de publicar, por eso tener un proceso bien definido para incluir nuevo código y entregar esos cambios puede ayudarnos mucho. ¿Qué proceso seguir entonces? CI/CD es una práctica dentro del proceso de devops donde por un lado “CI” es donde vamos a escribir el código y subirlo a un sistema de control de versiones, compilaremos el proyecto, generaremos los binarios y correremos los tests para validarlo. Una vez que todo está completado pasamos a “CD”, al despliegue continuo donde vamos a entregar ese código en los entornos para el uso de los usuarios (ya sean usuarios de prueba o usuarios finales).

Como mencionamos anteriormente CI/CD es solo una parte de un marco de trabajo más amplio y que abarca muchos más aspectos que nos pueden ayudar, pero nos centraremos solo en los aspectos mencionados para poder profundizar sin extendernos demasiado en este artículo.
La serie de tareas automatizadas que se ejecutan en todas y cada una de las compilaciones, nos proporcionan las siguientes ventajas:
- Más fiabilidad de las pruebas
- Cambios de código más pequeños
- Mantenimiento y actualizaciones más sencillas
- Reduce costos
Hay destacar que las ventajas más grandes de este proceso se encuentran en la automatización, ya que no solo agiliza las tareas, sino que reduce el error humano, muchas veces una tarea repetitiva se vuelve tediosa y por distracciones o negligencias termina desembocando en algún fallo. Esta automatización nos permite por un lado más fiabilidad de las pruebas, al quitar complejidad en el proceso al desarrollador los cambios de código se realizan de forma más seguida y son más pequeños. Lo que nos lleva al punto tres: el mantenimiento y las actualizaciones son más sencillas y el roll-back, de ser necesario, no impactará tanto. Todo eso en conjunto termina desembocando en el último punto que es una reducción de costos ya que el desarrollador se enfoca en la escritura de código y tests.
Despliegue
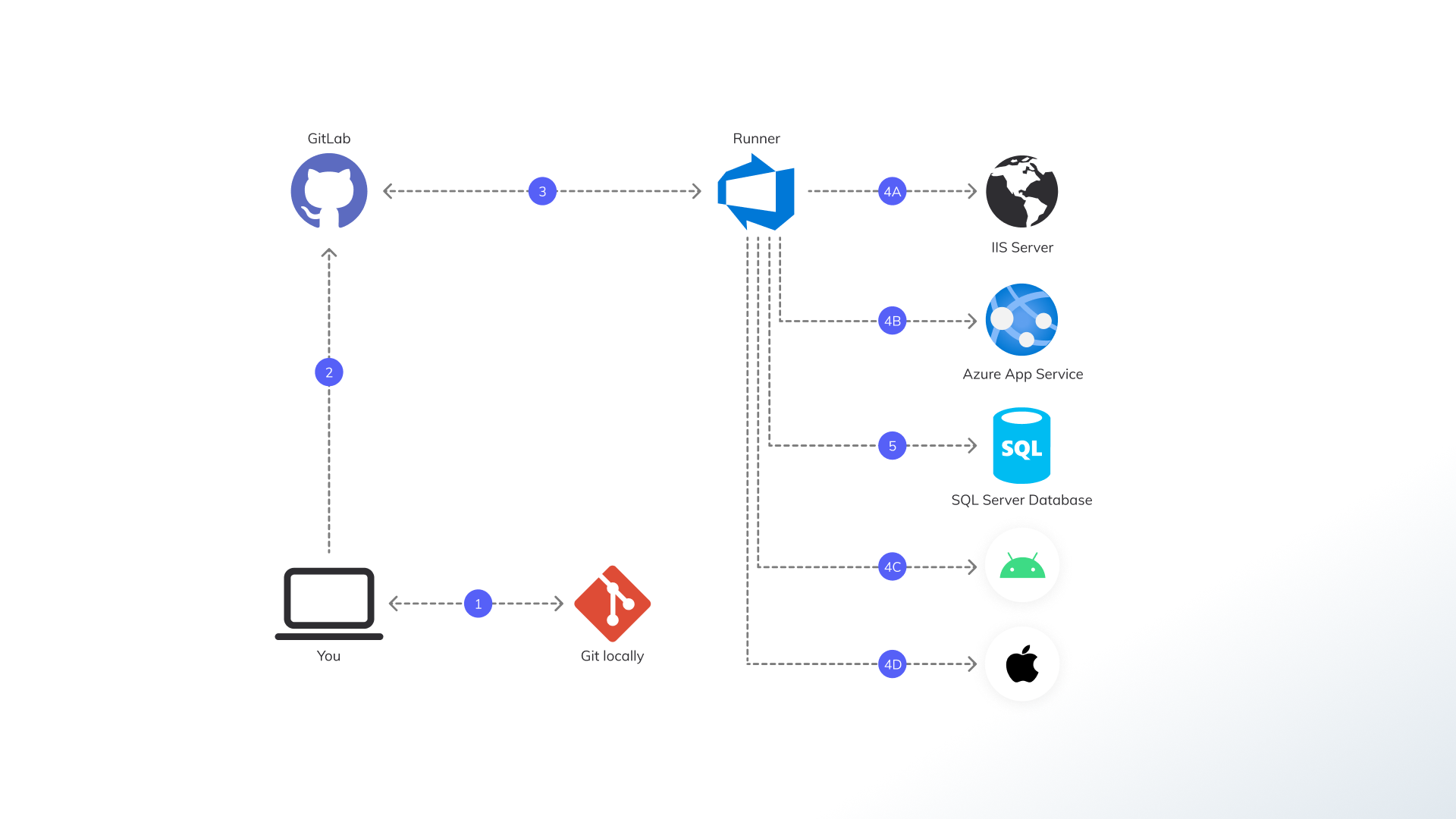
Este es un esquema donde podemos ver de forma más visual como es el proceso en conjunto desde el código en un repositorio local, este es subido a un sistema de versiones de código que nos va a ayudar a integrar el código escrito por todos los miembros del equipo. Este a su vez está conectado con un runner (un equipo o máquina virtual) que corre las tareas automatizadas ya mencionadas. SI todas las tareas se corrieron de forma correcta se despliega al entorno correspondiente, este podría ser un api a un servidor IIS en una máquina virtual, una migración a la base de datos SQL, un sitio a una app serverless de Azure o las apps mobile a sus correspondientes tiendas.

Herramientas
¿Qué herramientas usar? Eso dependerá de muchos factores como:
- Lenguaje y frameworks utilizados
- Tamaño del equipo
- Disponibilidad para inversión en herramientas de pago
- Ubicación y arquitectura de entornos de despliegue
Ahora vamos a ver en más profundidad usando algunas de las más conocidas y aceptadas para tener una base sobre la cual ejemplificar.
Por un lado, en CI usamos git para el control de versiones de código, git a su vez tiene configurado un runner que no es más que una máquina virtual que está corriendo las tareas automatizadas cada vez que subimos nuevo código. dentro de estas tareas tenemos el análisis del código para lo que usamos Sonarqube y los tests que van a depender del proyecto en particular.
Por otro lado, en CD, podemos dividirlo en dos partes, delivery y deployment donde en delivery vamos a tomar el código que hemos escrito, testeado y compilado previamente para crear un paquete o imagen y subirlo a un repositorio remoto donde puede pasar la segunda parte de despliegue automáticamente o esperar a ser desplegado de forma manual. También cabe destacar que esta última tarea de despliegue la puede realizar el proceso automatizado, los desarrolladores o un equipo de operaciones externo.
Ahora vamos a comenzar viendo las herramientas y prácticas que nos pueden ayudar.
Merge requests
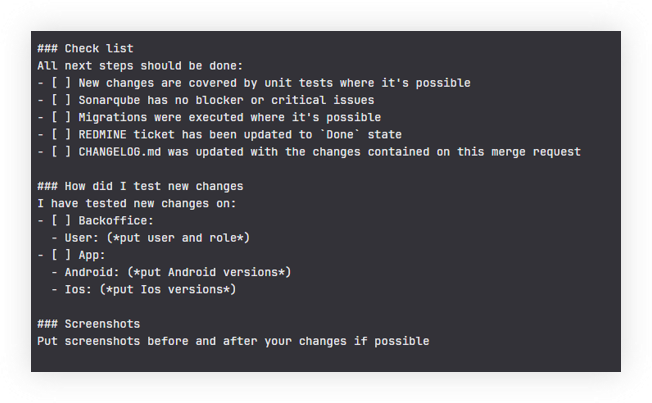
A la hora de crear un merge request, crear un template nos evita la desgracia de olvidarnos algún paso antes de integrar los cambios. En esta imagen podemos ver un ejemplo de una plantilla a completar:
- Ticket del programa de gestión de proyectos con un enlace para ver el issue.
- Descripción del problema y cómo lo solucionamos.
- Check list con tareas que deben estar completas, como revisar que los nuevos cambios sean cubiertos por los tests, que estos cambios no tengan problemas en Sonarqube y que el changelog donde agregamos cada cambio realizado en el software este completo.
- También datos que ayudan en el proceso de prueba como: usuario a utilizar o imágenes de cómo debería realizarse la prueba.

Sonarqube
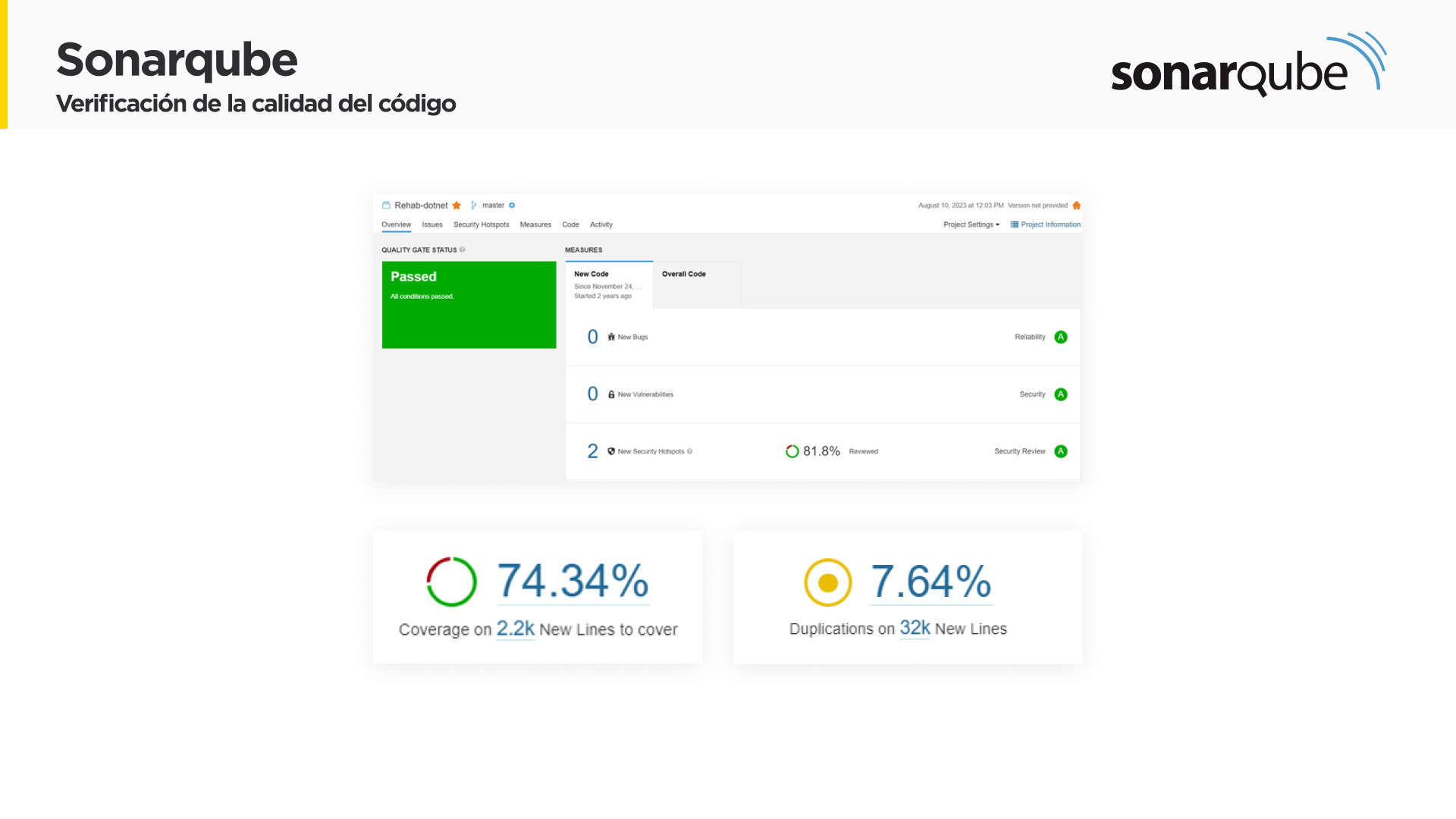
Sonarqube nos va a servir para verificar la calidad del código y detectar posibles problemas. En la siguiente imagen podemos ver un dashboard con indicadores de distintos factores. Nos puede decir bugs, vulnerabilidades, problemas de seguridad, cobertura de código y la cantidad de líneas duplicadas. Todos estos parámetros se pueden configurar a través de un quality gate en donde indicaremos que parámetros de estos valores serán los umbrales tras los cuales el proceso fallará.

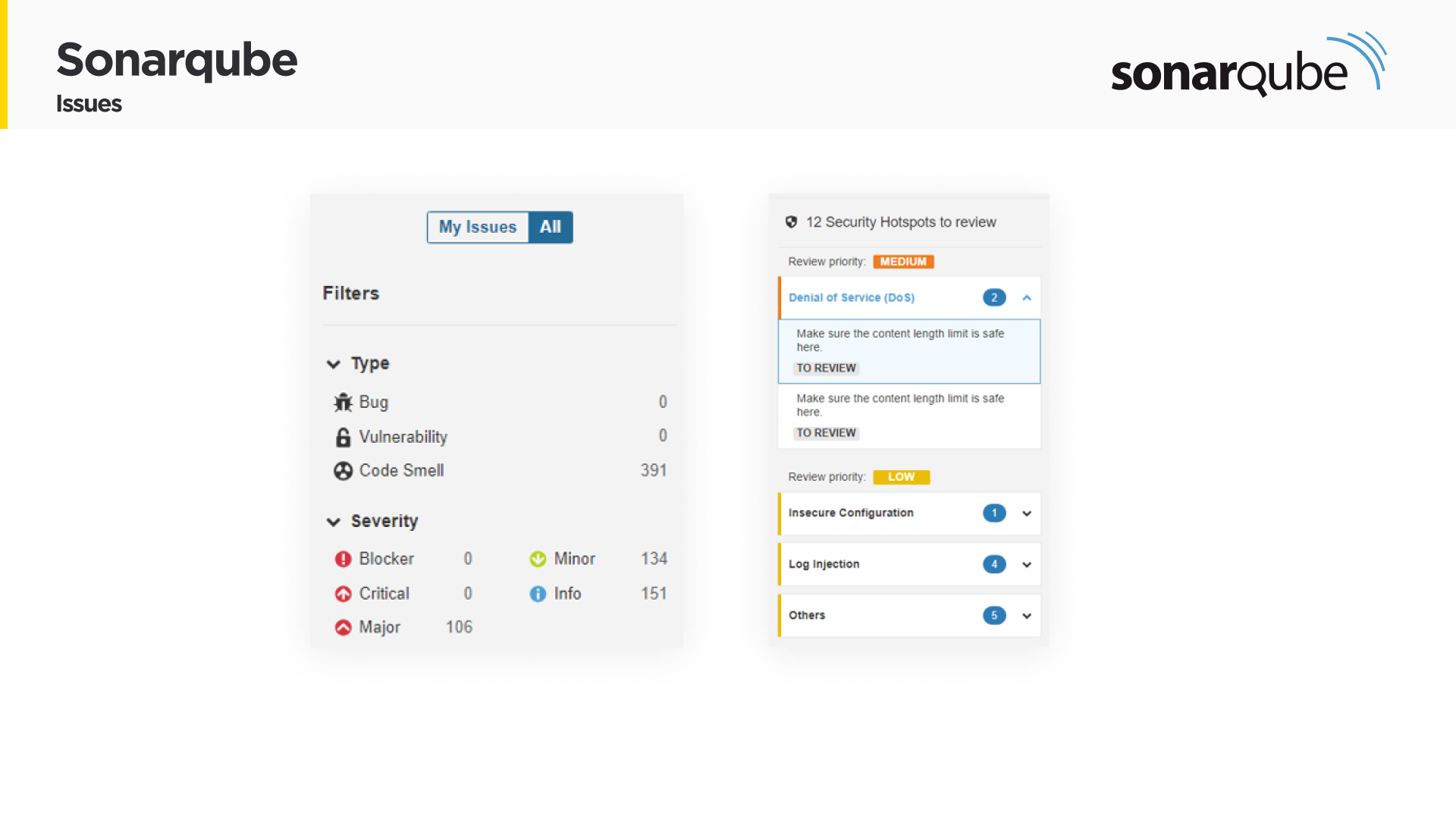
También nos muestra estos errores y vulnerabilidades a través de categorías tanto de severidad como de tipo. Estas pueden ser: bloqueantes, críticas, mayores o menores. No solo los detecta y categoriza, sino que nos muestra el lugar exacto en el código donde se encuentra y nos da recomendaciones sobre cómo solucionarlo.
En cuanto a los tipos de problemas de seguridad vemos que nos muestra en este caso uno donde este es un DoS (Denegación de servicio) y otros de configuración.

Pipelines
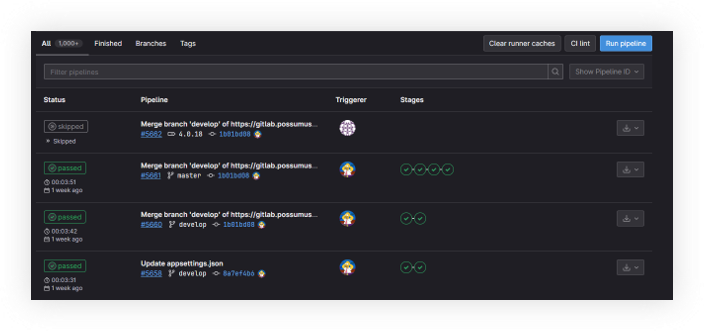
En la imagen se muestra cómo Gitlab presenta los pipelines en la web, de izquierda a derecha podemos ver en primer lugar el estado, que indica si todos los trabajos se ejecutaron de forma correcta, luego el pipeline propiamente dicho que muestra desde que rama fue invocado y en la columna siguiente quien desencadenó el proceso. Por último, los stages, estos son cada tarea programada que fue ejecutada dentro del pipeline en donde si una de estas falla el proceso se detiene y es notificado.

Integraciones
Las integraciones pueden ser muy útiles ya que nos notificarán cada evento sucedido en el pipeline en el sistema de mensajería que utilicemos, en este caso Teams. Configuraremos en Gitlab para que envíe alertas cada vez que un pipeline cambie de estado o que un merge request sea creado, cerrado o mezclado. De esta manera no es necesario estar pendiente todo el tiempo del proceso y poder realizar otra tarea mientras estas se completan o por otro lado estar al tanto de las tareas de nuestros compañeros.

Automatizando los procesos de despliegue en aplicaciones
Cuando hablamos del proceso de despliegue de una aplicación, existen diversas cuestiones que debemos realizar manualmente:
- Sacar decenas o cientos de capturas de pantalla y prepararlas para ser subidas a la tienda.
- Archivar el ejecutable del código con una configuración determinada
- Gestionar los pasos necesarios para la conexión del IDE con la plataforma de despliegue
- Esperar hasta que la nueva compilación se termine de procesar en la plataforma
- Completar los compliances requeridos para hacer disponible esa compilación.
- Taggear la nueva compilación en el versionado de código.
- Actualizar el Changelog.
De aquí surge la necesidad de automatizar estos pasos.
Para ello existe fastlane: una herramienta de automatización de los procesos de despliegue que nos permite optimizar los tiempos ociosos vinculados al mismo y centrarnos en el desarrollo de la aplicación. De esta manera, podemos automatizar procesos tales como:
- Capturas de pantalla
- Gestión de certificados de firma de código
- Despliegue a beta
- Despliegue a producción
Si bien estas son las funcionalidades más características, fastlane nos proporciona un amplio listado de comandos que cubren prácticamente todo el proceso de despliegue, es decir que vamos a poder automatizar tareas de:
- Versionado de código
- Modificación de la información de proyecto
- Ejecución de tests
- Gestión de permisos/keys
- Documentación
- Notificaciones
- Plugins para tareas más específicas como actualizar el Changelog.
Firebase Crashlytics como red de contención frente a los errores
Aunque esta herramienta nos permite automatizar el despliegue, no nos asegura el aspecto de la estabilidad de nuestra aplicación. Existen errores que, en muchas ocasiones, suelen ser sucesos inesperados, críticos, específicos y de difícil priorización.
Para ello resulta necesario implementar otra nueva herramienta que sirva como red de contención frente a estos posibles errores que no estemos detectando.
En este sentido, Firebase Crashlytics ofrece diversas características muy útiles para evaluar la estabilidad de nuestra aplicación. A saber:
- Panel de control en tiempo real: posee interfaz intuitiva con gráficos, para visualizar el estado de nuestra aplicación en términos de porcentaje de fallas durante un período de tiempo determinado, y trazas de pila de errores, para analizar individualmente cada uno de los errores que ocurren.
- Alertas por cambios repentinos en la estabilidad: se realizan vía mail y nos permiten detectar a tiempo fallas recientes.
- Filtros de análisis: nos permiten agrupar errores de acuerdo con algún criterio de búsqueda determinado.
- Personalización de la trazabilidad: se puede configurar el registro de información adicional que sea relevante para la aplicación, como identificadores, entorno de ejecución, estado de alguna variable específica, o bien, eventos que fueron sucediendo a lo largo de la utilización de la aplicación hasta la ocurrencia del fallo.
¿Qué hacemos cuando nos llegan reportes de fallos en la aplicación?
A diferencia de otros entornos de desarrollo, la velocidad con la que podemos implementar un hotfix no siempre se traduce en una solución instantánea para los usuarios. ¿Por qué? La propagación de actualizaciones no siempre es inmediata; a veces, los usuarios tardan en recibir o aceptar la actualización. Además, cada nueva versión de la aplicación debe ser aprobada por las tiendas (App Store o Play Store), lo que puede demorar desde medio día hasta dos días.
Entonces, ¿cómo podemos prevenir o mitigar esta situación? Analizaremos dos herramientas clave: Stage Rollout y Remote Config.
Stage Rollouts

Es una estrategia para mitigar los impactos de errores en nuevas actualizaciones. Esta técnica implica el lanzamiento gradual de nuevas versiones en lugar de implementar una actualización para todos los usuarios simultáneamente.
Stage Rollout (o Phased Release en iOS) nos brinda la oportunidad de recopilar información valiosa y detectar problemas en un subconjunto de usuarios. ¿Cómo analizamos esta información? Principalmente con Crashlytics, como mencionamos anteriormente, que nos permite identificar problemas específicos por versión instalada.
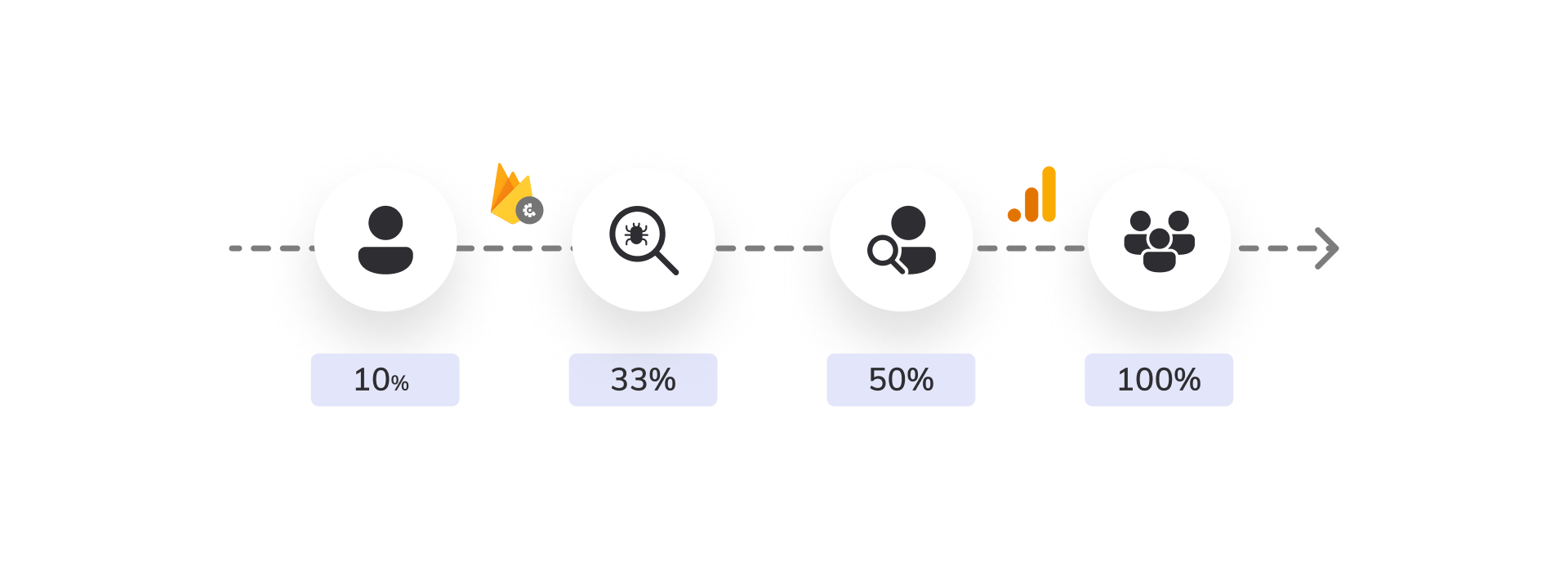
Tanto la Play Store como la App Store ofrecen dos formas de segmentación de usuarios: por país o porcentaje. Para esta última, existe una diferencia entre ambas plataformas: Android brinda una flexibilidad mayor, permitiendo ajustar el porcentaje manualmente, mientras que en iOS este proceso es automático, distribuyendo la actualización durante 7 días en porcentajes fijos.
Al detectar un problema, tenemos la capacidad de detener la actualización, solucionar el problema y lanzar una nueva versión. Si también hemos implementado Stage Rollout en esta actualización, ambas plataformas priorizarán la actualización para los dispositivos que participaron en el lanzamiento anterior.
Firebase Remote Config
Remote Config forma parte del conjunto de herramientas de Firebase, es un servicio en la nube que permite realizar ajustes dinámicos en las funcionalidades de una aplicación sin la necesidad de pasar por el proceso habitual de nuevas actualizaciones.
Una de las ventajas clave de este servicio, en comparación con otras alternativas, es su integración directa con Firebase Analytics. Esta integración posibilita una segmentación más detallada de los usuarios y la recopilación de datos precisos sobre cómo los cambios impactan en su comportamiento.
Remote Config no solo ofrece la capacidad de definir variables booleanas, sino que también soporta strings, valores numéricos e incluso objetos JSON. Además, al configurar estas variables, se pueden establecer valores predeterminados basados en diversas condiciones, como la plataforma del usuario, la versión de la aplicación o su ubicación geográfica. Esta flexibilidad permite adaptar la experiencia de la aplicación de manera precisa y contextualizada para diferentes grupos de usuarios.
¿Para qué podemos usar Remote Config? Su función más común es el Feature Flagging, la capacidad de mostrar u ocultar funcionalidades según los valores asignados en Remote Config. Si una funcionalidad nos está trayendo problemas, podemos poner su bandera en falso y de esta forma ocultarla a los usuarios hasta que un arreglo sea implementado. Otro escenario común es cuando en un equipo de desarrollo multi-plataforma se finaliza una función en una plataforma antes que, en la otra, pero queremos realizar el lanzamiento en conjunto. En vez de tener el cambio en una rama Git separada que hay que mantener actualizada, usamos Feature Flagging para implementar el cambio en producción con la bandera en falso, evitando que los usuarios vean los cambios hasta que esté completamente lista.
Además del Feature Flagging, Remote Config ofrece otras funcionalidades, como la segmentación de usuarios. Esta capacidad permite dirigir cambios específicos a grupos particulares de usuarios. Por ejemplo, adaptar la apariencia de la aplicación según la experiencia del usuario, ofreciendo contenido relevante en función de su nivel de interacción con la misma.
Remote Config también proporciona la opción de realizar pruebas A/B, una técnica esencial para evaluar la efectividad de los cambios en la aplicación. Esta función utiliza la segmentación de usuarios para proporcionar configuraciones distintas a grupos específicos, permitiendo tomar decisiones informadas sobre nuevas funcionalidades o mejoras.
Si quieres saber más visita nuestro sitio y conozca todo sobre Mobile Toolkit: Mejora la calidad de tus aplicaciones, más allá del código, y nuestro canal de youtube webinar sobre “Mobile Toolkit:”
About us Possumus
Somos una compañía enfocada en crear valor, que impulsa a las empresas a lograr su transformación digital con estrategia, conocimiento e innovación.
Nuestros procesos están acreditados con la certificación ISO 9001:2015 de calidad en desarrollo de software.
POSSUMUS, Partner de Microsoft
Products

Copyright © 2026 Possumus. All Rigths Reserved.